Authoring Techniques for Accessible Office Documents: iWork Numbers '09
Date of Current Version: 04 Feb 2011
Latest Version (HTML): http://inclusivedesign.ca/accessible-office-documents/numbers
Quick Reference
- Usage Notes
- Technique 1. Use Accessible Templates
- Technique 2. Set Document Language
- Technique 3. Provide Text Alternatives for Images and Graphical Objects
- Technique 4. Format Your Cells
- Technique 5. Use Cell Addressing
- Technique 6. Create Accessible Charts
- Technique 7. Provide Structure for Tables
- Technique 8. Use Other Content Structuring Features
- Technique 9. Make Content Easier to See
- Technique 10. Make Content Easier to Understand
- Technique 11. Check Accessibility
- Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
- Technique 13. Consider Using Accessibility Support Applications/Plugins
- Accessibility Help
- References and Resources
- Acknowledgements
Usage Notes
At the time of testing (September 30, 2010), Numbers ‘09 lacks several features that enable accessible office document authoring, most notably: the ability to add alternative text to images and objects, the ability to indicate nature language, and programmatically determined named styles, cell naming, image and object anchoring, or change tracking features. As a result, some of the other features that might otherwise support accessibility, such as its extensive templates are not as effective. In addition, Numbers ‘09 does not include an accessibility checking feature, which is a more advanced accessibility feature.
What’s an “Office Document”?
You should use these techniques when you are using Numbers ‘09 to create documents that are:
- Intended to be used by people (i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable (i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows (Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0)because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
The default file format for Numbers ‘09 is the native iWork format.
In addition, Numbers ‘09 offers many other spreadsheet processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 13:
- MS Excel
- HTML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users.
The application-specific steps and screenshots in this document were created using iWork Numbers ‘09 (ver.2.0.3 (332), Mac OS X, Sept. 2010) while producing a document in the proprietary file format. Files are also easily saved as other file formats (see Technique 13).
Technique 1. Use Accessible Templates
All office documents start with a template, which can be as simple as a blank standard-sized page or as complex as a nearly complete document with text, graphics and other content. For example, a “Meeting Minutes” template might include headings for information relevant to a business meeting, such as “Actions” above a table with rows to denote time and columns for actions of the meeting.
Because templates provide the starting-point for so many documents, accessibility is critical. If you are unsure whether a template is accessible, you should check a sample document produced when the template is used (see Technique 12).
The default template for new documents in Numbers ‘09 is a blank spreadsheet, which is accessible by virtue of being blank.
To create an accessible template
- Go to menu item: File > New or File > New from Template Chooser… (Shift+Apple+N)
- In the Template Chooser dialog, select the Blank template or select one of the other existing template designs
- A new document in your selected template style will open
- Ensure that you follow the techniques in this document
- When you are finished you should also check the accessibility of the document (see Technique 12)
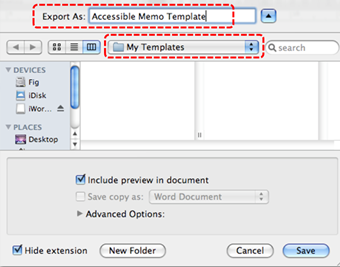
- Go to menu item: File > Save as Template…
- In the Export As box, type a name for the template. Using a descriptive template name (e.g. “Accessible Memo Template”) will increase the prominence of the accessibility status.
- In the Where drop-down list, specify a folder in which to save your template.
Note: By default, your template will be saved in the home folder in Library/Application Support/iWork/Numbers/Templates/My Templates pane of the Template Chooser. To save the template in a different location than the default, create a new folder in the Templates folder. The folder name is then used as a template category in the Template Chooser.
- Click Save
To select an accessible template
Note: Only use these steps if you have an accessible template available (e.g. that you previously saved). Otherwise, simply open a new (blank) document.
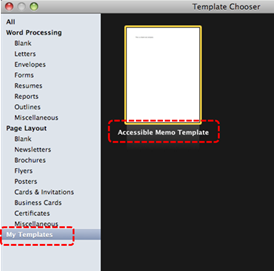
- Go to menu item: File > New from Template Chooser… (Shift+Apple+N)
- In the Template Chooser dialog, select My Templates from the left pane

- Select your accessible template and click Choose
Technique 2. Set Document Language
At this time, it is not possible to manually indicate the natural language for specific cells or blocks of cells in Numbers ‘09. As well, it is not possible to change the natural language of the document itself from the default language. [Tested: September 29th, 2010]
In order for assistive technologies (e.g., screen readers) to be able to present your document accurately, it is important to indicate the natural language of the document. If a different natural language is used for a paragraph or selected text, this also needs to be clearly indicated.
Technique 3. Provide Text Alternatives for Images and Graphical Objects
At this time, Numbers ’09 does not offer a mechanism which enables the user to add alternative text descriptions to images or objects. [Tested: September 28, 2010]
When using images or other graphical objects, such as charts and graphs, it is important to ensure that the information you intend to convey by the image is also conveyed to people who cannot see the image. This can be accomplished by adding concise alternative text to each image. If an image is too complicated to concisely describe in the alternative text alone (artwork, flowcharts, etc.), provide a short text alternative and a longer description as well.
Tips for writing alternative text
- Try to answer the question "what information is the image conveying?"
- If the image does not convey any useful information, leave the alternative text blank
- If the image contains meaningful text, ensure all of the text is replicated
- Alternative text should be fairly short, usually a sentence or less and rarely more than two sentences
- If more description is required (e.g., for a chart or graph), provide a short description in the alternative text (e.g., a summary of the trend) and more detail in the long description, see below
- Test by having others review the document with the images replaced by the alternative text
Tips for writing longer descriptions
- Long descriptions should be used when text alternatives (see above) are insufficient to answer the question "what information is the image conveying?"
- In some situations, the information being conveyed will be how an image looks (e.g., an artwork, architectural detail, etc.). In these cases, try to describe the image without making too many of your own assumptions.
- One approach is to imagine you are describing the image to a person over the phone
- Ensure that you still provide concise alternative text to help readers decide if they are interested in the longer description
Alternatively, you can include the same information conveyed by the image within the body of the document, providing the images as an alternate to the text. In that case, you do not have to provide alternate text within the image.
Technique 4. Format Your Cells
As you begin adding content, your spreadsheet will require structuring to bring meaning to the data, make it easier to navigate, and help assistive technologies read it accurately. One of the easiest ways to do this is to ensure that you properly format the cells.
4.1 Named Styles
At this time, Numbers ’09 does not offer named styles that can be applied to format and distinguish specific cells from the rest of your data. [Tested: September 29th, 2010]
You should make use of the named styles that are included with the office application (e.g., “Heading”, “Result”, etc.) before creating your own styles or using the character formatting tools directly. Named styles help your readers understand why something was formatted in a given way, which is especially helpful when there are multiple reasons for the same formatting (e.g., it is common to use italics for emphasis, Latin terms and species names).
Note: While office application suites support headings in much the same way, the named styles often differ.
Formatting header and result cells brings order to the spreadsheet and makes it easier for users to navigate effectively. For example, you can format header rows and columns using “Heading” styles to apply bolded, enlarged, and italicized text (among other characteristics). You may also want to format cells containing results of calculations to appear bold and underlined to help distinguish them from the rest of your data.
4.2 Table Styles
Table styles are useful for applying consistent formatting to tables. In Numbers ’09, each template has one or more table style that formats various characteristics of your tables. A table style predefines the table background, the characteristics of cell borders, header rows and columns, footer rows, and the background and text attributes of cells. Table styles are useful for distinguishing different types of information in your spreadsheet.
Note: While the visual characteristics may not necessarily be helpful for accessibility, identifying the header rows and columns and pre-formatting text characteristics for these columns is helpful.
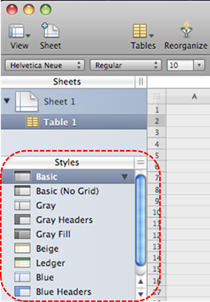
To apply a table style
- In the left pane, go to the Styles section
- Select the style of table from the list
Note: You can modify any attribute of the table style and your modifications will remain even if you decide to change to a different table style.
4.3 Other Cell Characteristics
Ensure your cells are formatted to properly represent your data, including number and text attributes.
To format cell characteristics
- Highlight the cells that you want to format
Note: to format a row or column, select the row or column indicator and follow the next steps - In the Toolbar, select Inspector
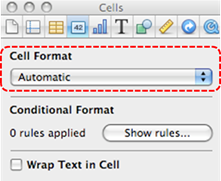
- In the Inspector dialog, select Cells inspector
- Select the Cell Format drop-down list and choose the format
- Customize the format options

Note: When formatting your spreadsheet, it is best to avoid merging cells. At times, it may seem easier to present your data by merging cells, but this can make it more difficult for users of assistive technologies and people navigating your spreadsheet using the keyboard.
Technique 5. Use Cell Addressing
5.1 Define Names
At this time, Numbers ’09 does not provide a mechanism for applying names to specific data ranges. Rather, it advises authors that they can use existing header row and column names to address cells within a table. While this may be useful when defining formulas, it does not provide the necessary support for accessibility. [Tested: September 29, 2010]
Naming the different data ranges within your spreadsheet makes it easier to navigate through the document and find specific information. By associating a meaningful name to a data range, you will be enhancing the readability of your document. These named ranges can be referenced in multiple locations of your document and within calculations and equations.
Technique 6. Create Accessible Charts
Spreadsheet applications support various types of charts, which can be used to display your spreadsheet data in meaningful ways for your audience. It is important to ensure that your chart is as accessible as possible to all members of your audience. All basic accessibility considerations that are applied to the rest of your document must also be applied to your charts and the elements within your charts. For example, use shape and color, rather than color alone, to convey information. As well, some further steps should be taken to ensure that the contents are your chart are appropriate labeled to give users reference points that will help to correctly interpret the information.
To create a chart
- In the Toolbar, select Charts or go to menu item: Insert > Chart
- Select the chart type
- In the Toolbar, select Inspector
- In the Inspector dialog, select the Chart inspector
- Format the chart type and chart colors by selecting Choose a chart type and Chart Colors… options
- Select Chart
- In the Chart section, select the Show Title and Show Legend check boxes
- Select Axis
- In the Axis section, select Choose Axis Options for both Value Axis (Y) and Category Axis (X)
Note: It is a good idea to “show” as many title and labeling elements as possible (e.g. Show Axis, Show Title, Show Categories, Show Series Names, etc.)
Other Chart Considerations
- When creating line charts, use the formatting options to create different types of dotted lines to facilitate legibility for users who are color blind
- Change the default colors to a color safe or gray-scale palette
- Use the formatting options to change predefined colors, ensuring that they align with sufficient contrast requirements (see Technique 10)
Technique 7. Provide Structure for Tables
To add a table with headers
- Go to menu item: Insert > Table
- Select table style
- In the Toolbar, select Inspector
- In the Inspector dialog, select the Table inspector
- In the Name box, enter a name for the table
- In the Headers & Footer section, select the number of header rows and columns using the drop-down menus (Note: It is recommended to keep your tables simple by using only one header row and column).
Technique 8. Use Other Content Structuring Features
While cell formatting is the most common method of structuring documents, other content structuring features should be used where appropriate:
8.1 Document Title
In case the document is ever converted into HTML, it should be given a descriptive and meaningful title.
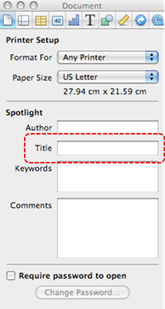
To change the title of the current document
- In the Toolbar, select Inspector
- In the Inspector dialog, select the Document inspector button
- In the Spotlight section, type a descriptive name for the document in the Title box
Note: The Title defined in the properties is different than the file name. It is also unrelated to the template name, discussed above.
8.2 Avoid “Floating” Elements
Avoid "floating" elements (other than charts) such as floating images, objects, tables or text boxes.
Similarly, avoid placing drawing objects directly into the document (e.g., as borders, to create a diagram). Instead, create borders with page layout tools and insert complete graphical objects.
Technique 9. Make Content Easier to See
9.1 Format of Text
When formatting text, especially when the text is likely to be printed, try to:
- Use font sizes between 12 and 18 points for cell contents.
- Use fonts of normal weight, rather than bold or light weight fonts. If you do choose to use bold fonts for emphasis, use them sparingly.
- Use standard fonts with clear spacing and easily recognized upper and lower case characters. Sans serif fonts (e.g., Arial, Verdana) may sometimes be easier to read than serif fonts (e.g., Times New Roman, Garamond).
- Avoid large amounts of text set all in caps, italic or underlined.
- Use normal or expanded character spacing, rather than condensed spacing.
- Avoid animated or scrolling text.
But can’t users just zoom in?Office applications do typically include accessibility features such as the ability to magnify documents and support for high contrast modes. However, because printing is an important aspect of many workflows and changing font sizes directly will change documents details such the pagination, the layout of tables, etc., it is best practice to always format text for a reasonable degree of accessibility.
9.2 Use Sufficient Contrast
The visual presentation of text and images of text should have a contrast ration of at least 4.5:1. To help you determine the contrast, here are some examples on a white background:
- Very good contrast (Foreground=black, Background=white, Ratio=21:1)
- Acceptable contrast (Foreground=#767676, Background=white, Ratio=4.54:1)
- Unacceptable contrast (Foreground=#AAAAAA, Background=white, Ratio=2.32:1)
Also, always use a single solid color for a text background rather than a pattern.
In order to determine whether the colors in your document have sufficient contrast, you can consult an online contrast checker, such as:
- Juicy Studio: Luminosity Color Contrast Ratio Analyzer
- Joe Dolson Color Contrast Spectrum Tester
- Joe Dolson Color Contrast Comparison
9.3 Avoid Using Color Alone
Color should not be used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. In order to spot where color might be the only visual means of conveying information, you can create a screenshot of the document and then view it with online gray-scale converting tools, such as:
9.4 Avoid Relying on Sensory Characteristics
The instructions provided for understanding and operating content should not rely solely on sensory characteristics such as the color or shape of content elements. Here are two examples:
- Do not track changes by simply changing the color of text you have edited and noting the color. Instead use the applications revision tracking feature to track changes.
At this time, Numbers ’09 does not offer a mechanism to track changes in its documents. [Tested: September 29th, 2010]
- Do not distinguish between images by referring to their appearance (e.g. “the bigger one”). Instead, label each image with a figure number and use that for references.
9.5 Avoid Using Images of Text
Before you use an image to control the presentation of text (e.g., to ensure a certain font or color combination), consider whether you can achieve the same result by styling “real text”. If this is not possible, as with logos containing stylized text, make sure to provide alternative text for the image following the steps noted in Technique 3.
Technique 10. Make Content Easier to Understand
10.1 Write Clearly
By taking the time to design your content in a consistent way, it will be easier to access, navigate and interpret for all users:
- Whenever possible, write clearly with short sentences.
- Introduce acronyms and spell out abbreviations.
- Avoid making the document too “busy” by using lots of whitespace and by avoiding too many different colors, fonts and images.
- If content is repeated on multiple pages within a document or within a set of documents (e.g., headings, footings, etc.), it should occur consistently each time it is repeated.
10.2 Navigational Instructions
Provide a general description of the spreadsheet contents and instructions on how to navigate the data effectively. The best way to do this is to make a cell at the beginning of the data (e.g., A1) with this information. It will be the first cell accessed by assistive technologies. If you are using this cell for a label or data, you can attach a comment note to the cell containing navigational instructions.
Technique 11. Check Accessibility
At this time, Numbers ’09 does not offer an accessibility checking mechanism to identify potential accessibility errors prior to publishing. [Tested: September 30, 2010]
In order to get some indication of the accessibility of your document or template (see Technique 1), then you may consider saving the file into HTML or PDF in order to perform an accessibility check in one of those formats, as described below.
To evaluate HTML accessibility
If you wish to check the accessibility of your document or template (see Technique 1), one option is to save it into HTML format and use one of the web accessibility checkers available online. Such as:
To evaluate PDF accessibility
If you saved your document in tagged PDF format, you can use the following tools and steps to evaluate the accessibility of the PDF document:
- Adobe Acrobat Professional
- PDF Accessibility Checker (PAC) – a free alternative provided by “Access for all”
To evaluate PDF accessibility in Adobe Acrobat Professional
- Go to menu item: Advanced > Accessibility > Full Check…
- In the Full Check dialog, select all the checking option
- Select the Start Checking button
Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
In some cases, additional steps must be taken in order to ensure accessibility information is preserved when saving/exporting to formats other than the default.
Alternate formats
- Go to menu item: Share > Export…
- In the dialog, select the type of file format you would like to export
- Customize the export options for that file format
- Click Next
- In the Save As box, enter a file name for your document
- In the Where drop-down menu, select the location you would like to save your document
- Click Export
PDF documents are not always accessible. Accessible PDF documents are often called “Tagged PDF” because they include “tags” that encode structural information required for accessibility. To evaluate the accessibility of your PDF document, see Technique 11.
To clean up your HTML file
- Remove unnecessary styles, line breaks, etc.
- Remove unnecessary id, class, and attributes
- Remove font tags
- Remove styles in the <head> tag
- Ensure the <th> tags have a scope attribute
- Remove <p> tags nested inside <th> and <td> tags
- Check for accessibility (see Technique 11)
Note: you may wish to use HTML editors or utilities to help with this process.
Technique 13. Consider Using Accessibility Support Applications/Plugins
Disclaimer: This list is provided for information purposes only. It is not exhaustive and inclusion of an application or plug-in on the list does not constitute a recommendation or guarantee of results.
Accessibility Help
If you are interested in what features are provided to make using Numbers ‘09 more accessible to users, documentation is provided in the Help system:
- Go to menu item: Help
- Enter your search terms in the Search box
References and Resources
- Numbers ‘09 Help
- GAWDS Writing Better Alt Text [http://www.gawds.org/show.php?contentid=28]
Acknowledgements
This document was produced as part of the Accessible Digital Office Document (ADOD) Project (http://inclusivedesign.ca/accessible-office-documents).
This project has been developed by the Inclusive Design Research Centre, OCAD University as part of an EnAbling Change Partnership project with the Government of Ontario and UNESCO (United Nations Educational, Scientific and Cultural Organization).


Accessible Digital Office Documents (ADOD) Project by Inclusive Design Research Centre (IDRC) is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.