Authoring Techniques for Accessible Office Documents: Google docs: Presentation
Date of Current Version: 04 Feb 2011
Latest Version (HTML): http://inclusivedesign.ca/accessible-office-documents/googlepresentation
Quick Reference
- Usage Notes
- Technique 1. Use Accessible Templates
- Technique 2. Set Document Language
- Technique 3. Use Built-In Layout and Styling Features
- Technique 4. Set a Logical Tab Order
- Technique 5. Use Slide Notes
- Technique 6. Provide Text Alternatives for Images and Graphical Objects
- Technique 7. Use Built-In Structuring Features
- Technique 8. Create Accessible Charts
- Technique 9. Make Content Easier to See
- Technique 10. Make Content Easier to Understand
- Technique 11. Check Accessibility
- Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
- Technique 13. Consider Using Accessibility Support Applications/Plugins
- Accessibility Help
- References and Resources
- Acknowledgments
Usage Notes
At the time of testing (September 20, 2010), Google docs: Presentation lacks several features that enable accessible office document authoring, most notably: the ability to add alternative text to images and objects, a mechanism for master slides, programmatically determined quick styles, a separate document title field, or the ability to indicate headings for rows and columns. As a result, some of the other features that might otherwise support accessibility, such as its extensive templates are not as effective. In addition, Google docs: Presentation does not include an accessibility checking feature, which is a more advanced accessibility feature.
What’s an “Office Document”?
You should use these techniques when you are using Google docs: Presentation to create documents that are:
- Intended to be used by people(i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable(i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows(Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
Google docs: Presentation does not have a default file format, as it is a web-based authoring tool.
Google docs: Presentation offers a number of presentation processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12.
- MS PowerPoint (PPT)
- HTML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users.
The application-specific steps and screenshots in this document were created using Google docs: Presentation (ver.30 09 2010, Internet Explorer ver.7.0.6001/Windows XP, Aug. 2010). Files are easily saved as various file formats (see Technique 12).
Technique 1. Use Accessible Templates
At this time, Google Doc’s extensive collection of templates should be treated cautiously. The fact that the Google docs: Presentation editor lacks support for accessibility features such as alternative text, “true headings”, and table headings also means that the templates created with the editor are also lacking in these areas. [Tested: August 20, 2010]
All office documents start with a template, which can be as simple as a blank standard-sized page or as complex as a nearly complete document with text, graphics and other content. For example, a “Meeting Minutes” template might include headings for information relevant to a business meeting, such as “Actions” above a table with rows to denote time and columns for actions of the meeting.
Because templates provide the starting-point for so many documents, accessibility is critical. If you are unsure whether a template is accessible, you should check a sample document produced when the template is used (see Technique 11).
Google docs: Presentation’s default template for new documents is a blank presentation. The basic installation also includes a wide variety of templates for business presentations. These are all accessible by virtue of being blank.
It is possible to create your own templates from scratch in Google docs: Presentation. As well, you can edit and modify the existing templates, ensuring their accessibility as you do so and saving them as a new template.
To select a template
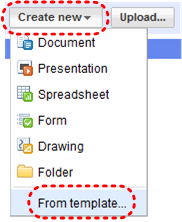
- Go to menu item: Create New > From Template

- Browse templates by category or enter terms in the search box and click Search Templates
Note: to return to an unfiltered view after performing a search, click Clear Search
To create an accessible template
- Create a new document (from the default template or from an existing template)
- Ensure that you follow techniques in this document. You may also check the accessibility (see Technique 11).
- Save your template by clicking Save now
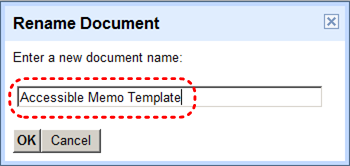
- Click on the Untitled Document box

- Fill in a new document name in the Rename Document dialog that appears. Be sure to indicate that the document is an accessible template by using terms such as “accessible” (e.g., “Accessible Memo Template”). This will improve its searchability as an accessible template.

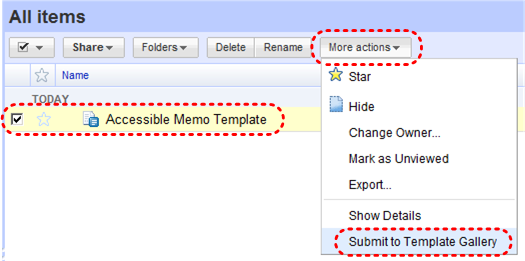
- Select the check box next to your document in the All items list
- Go to menu item: More actions > Submit to Template Gallery

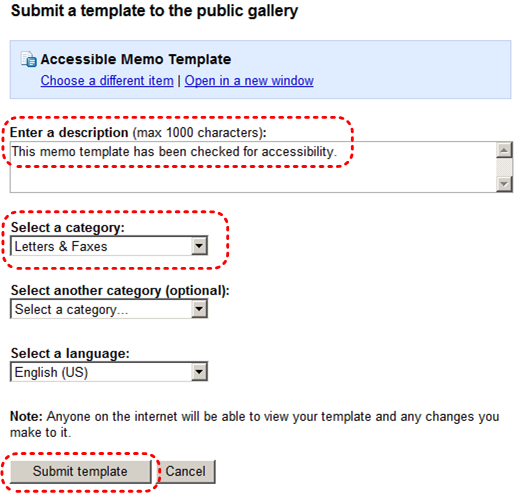
- Enter a description indicating that this is an accessible template (e.g. This memo template has been checked for accessibility)
- Select one or two relevant categories and select the language of the template
- Click Submit template

To submit an accessible template from the Template Gallery main page
- Click Submit a template
- Click Choose from your Google docs
- Select template from your Google docs
- Enter a description indicating that this is an accessible template (e.g. This memo template has been checked for accessibility)
- Select one or two relevant categories and select the language of the template
- Click Submit template
To select an accessible template that you submitted
Note: Only use these steps if you have an accessible template available (e.g. that you previously saved). Otherwise, simply open a new (blank) document.
- Select Browse template gallery

- Select the My Templates tab

- Select your accessible template from the list
Note: your file name and description should help you locate the accessible templates.
To select an accessible template from the public gallery
- Enter terms in the search box that will help you locate accessible templates
- Select Search Templates
Note: files names and descriptions should indicate which templates are accessible. Otherwise you must review the template to ensure the final product meets accessible content requirements.
Technique 2. Set Document Language
At this time, Google docs: Presentation does not offer an explicit language selection mechanism to indicate the natural language of your document or changes in natural language at any point within the content. Google docs: Presentation defaults the natural language to the language selected for your Google Account. When exporting to other document formats, there is no guarantee that the natural language of your Google Account will be indicated as the natural language of your document. [Tested: August 20, 2010]
In order for assistive technologies (e.g., screen readers) to be able to present your document accurately, it is important to indicate the natural language of the document. If a different natural language is used for a paragraph or selected text, this also needs to be clearly indicated.
Technique 3. Use Built-In Layout and Styling Features
Google docs: Presentation does not offer "True Headings" or "Named Styles".
3.1 Use Built-In Slide Layouts
Instead of creating each slide in your presentation by starting from a blank slide, check whether there is a suitable built-in layout.
Note: The built-in layouts can be more accessible to users of assistive technologies because they technologies sometimes read the floating items on the slide in the order that they were placed on the slide. The built-in layouts have usually taken this into account (e.g., “Title” first followed by other items, left to right and from top to bottom). If you create slide layouts from scratch, it is sometimes difficult to keep track of the order elements were placed.
To apply “true layout” to a slide
- Go to menu item: Slide > New Slide… (Ctrl+M)
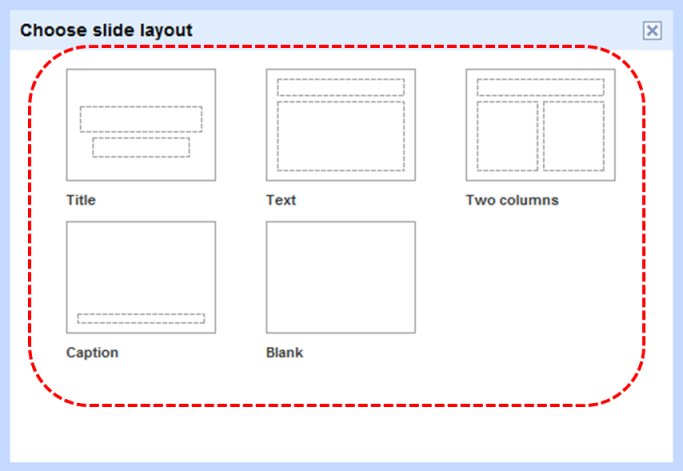
- In the Choose slide layout dialog, select a slide layout from the options
- A new slide will be inserted into the presentation with the layout you selected

3.2 Customize Using Master Slides
At this time, Google docs: Presentation is not packaged with master slides available for your use. This means that you are required to manually alter each slide individually, ensuring that you meet accessibility requirements each time you make a change. [Tested: September 21, 2010]
If a layout must be customized, it is recommended that Master Slides be used.
Every slide layout in a presentation is defined by its master slide. A master slide determines the formatting style for various elements of the slide layout. This includes font styles, character formatting, and the positioning of elements. Essentially, each master slide acts as a design template for the slide layout.
If you edit any aspect of the slide layout in the master slide, the change will affect all slides that were created based on it. For this reason, it is good practice to edit the master slide and use the slide layouts before building individual slides. It is essential that you create and use master slides that meet the accessibility requirements outlined in this document.
One way around this is to format a slide, ensuring its accessibility, and then create duplicates of that slide within your presentation. You can then edit the content of the duplicate slides, while ensuring that its layout meets accessibility requirements. In this way, the original slide acts as design template for the slides derived from it. It is important to note however, you will still be required to manually edit each individual slide. This method does not provide any functionality equivalent to that of a true slide master.
To duplicate a slide
- Go to menu item: Slide > Duplicate slide
- Edit the content of your duplicate slide, ensuring your changes do not negatively affect accessibility of the slide
Technique 4. Set a Logical Tab Order
Many presentation applications create content composed almost exclusively of "floating" objects. This means that they avoid the transitions between in-line content and secondary "floating" objects (text boxes, images, etc.) that can cause accessibility issues in word processors.
However, when you are working with "floating" objects, it is important to remember that the way objects are positioned in two dimensions on the screen may be completely different from how the objects will be read by a screen reader or navigated using a keyboard. The order that content is navigated sequentially is called the "Tab Order" because often the "Tab" key is used to navigate from one "floating" object to the next.
Tips for setting a logical “tab order” for "floating" objects
- The tab order of floating objects is usually from the “lowest” object on the slide to the “highest”.
- Because objects automatically appear “on top” when they are inserted, the default tab order is from the first object inserted to the last. However, this will change if you use features such as “bring to front” and “send to back”.
- The slide’s main heading should be first in the tab order.
- Headings should be placed in the tab order immediately before the items (text, diagrams, etc.) for which they are acting as a heading.
- Labels should be in the reading order placed immediately before the objects that they label.
- For simple slide layouts, it may be possible to simply insert objects in a logical tab order.
- For more complex layouts, it may be easier to simply to create the slide as usual and then set the tab order (see below).
To set the tab order
- Select the object
- Right-click* and select Order > Bring to front, Bring forward, Send backward, or Send to back
Technique 5. Use Slide Notes
A useful aspect of presentation applications is the facility to add notes to slides, which can then be read by assistive technologies. You can use these slide notes to explain and expand on the contents of your slides in text format. Slide notes can be created as you build your presentation.
To add notes to your slides
- Go to menu item: View > Show Speaker Notes
Note: Once you have selected this option, the Speaker notes pane will appear on the right side of the window for each slide. If you close the Speaker notes pane, you will have to perform the above step to access it again. - In the Speaker notes pane on the right, enter notes to accompany each slide.
Technique 6. Provide Text Alternatives for Images and Graphical Objects
At this time, Google docs: Presentation does not offer a mechanism for adding alternative text or longer descriptions to images and objects where it can be readily accessed by screen reader users. As a result, you will need to ensure that you provide the alternative text and/or longer descriptions in the body of the document, near the images and objects. While this solution is not optimal for screen reader users and will complicate your own accessibility testing, it is necessary under alternative text and descriptions are supported. [Tested: August 20, 2010]
When using images or other graphical objects, such as charts and graphs, it is important to ensure that the information you intend to convey by the image is also conveyed to people who cannot see the image. This can be accomplished by adding concise alternative text of each image. If an image is too complicated to concisely describe in the alternative text alone (artwork, flowcharts, etc.), provide a short text alternative and a longer description as well.
Tips for writing alternative text
- Try to answer the question "what information is the image conveying?"
- If the image does not convey any useful information, leave the alternative text blank
- If the image contains meaningful text, ensure all of the text is replicated
- Alternative text should be fairly short, usually a sentence or less and rarely more than two sentences
- If more description is required (e.g., for a chart or graph), provide a short description in the alternative text (e.g., a summary of the trend) and more detail in the long description, see below
- Test by having others review the document with the images replaced by the alternative text
Tips for writing longer descriptions
- Long descriptions should be used when text alternatives (see above) are insufficient to answer the question "what information is the image conveying?"
- In some situations, the information being conveyed will be how an image looks (e.g., an artwork, architectural detail, etc.). In these cases, try to describe the image without making too many of your own assumptions.
- One approach is to imagine you are describing the image to a person over the phone
- Ensure that you still provide concise alternative text to help readers decide if they are interested in the longer description
Alternatively, you can include the same information conveyed by the image within the body of the document, providing the images as an alternate to the text. In that case, you do not have to provide alternate text within the image.
Technique 7. Use Built-In Structuring Features
7.1 Tables
At this time, Google docs: Presentation does not offer a mechanism that allows you to select and indicate headings for rows and columns. [Tested: August 20, 2010]
When using tables, it is important to ensure that they are clear and appropriately structured. This helps all users to better understand the information in the table and allows assistive technologies (e.g., screen readers) to provide context so that the information within the table can be conveyed in a meaningful way.
Tips for tables
- Only use tables for tabular information, not for formatting.
- Use “real tables” rather than text formatted to look like tables using the TAB key or space bar. These will not be recognized by assistive technology.
- Keep tables simple by avoiding merged cells and dividing complex data sets into separate smaller tables, where possible.
- If tables split across pages, set the header to show at the top of each page. Also set the table to break between rows instead of in the middle of rows.
- Create a text summary of the essential table contents. Any abbreviations used should be explained in the summary.
- Table captions or descriptions should answer the question "what is the table's purpose and how is it organized?" (e.g., "A sample order form with separate columns for the item name, price and quantity").
- Table cells should be marked as table headers when they serve as labels to help interpret the other cells in the table.
- Table header cells labels should be concise and clear.
- Ensure the table is not “floating” on the page (see Technique 4).
7.2 Lists
When you create lists, it is important to format them as “real lists”. Otherwise, assistive technologies will interpret your list as a series of short separate paragraphs instead of a coherent list of related items.
To create an ordered or unordered list
- Select the text box or highlight the text
- Go to the menu bar
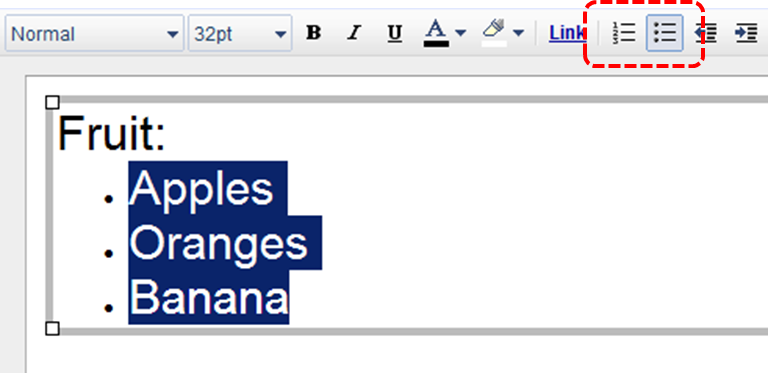
- Click the Numbered list or Bullet list button

7.3 Columns
Use Columns feature for placing text in columns.
Note: Because columns can be a challenge for users of some assistive technologies, consider whether a column layout is really necessary.
7.4 Document Title
At this time, Google docs: Presentation makes use of a single document name. Within Google docs, this serves well as a title, but when exporting to ODT, the document name is used to form the file name and the ODT “Title” properties field is left blank. [Tested: August 20, 2010]
In case the document is ever converted into HTML, it should be given a descriptive and meaningful title.
To change the file name of the current document
- Go to menu item: File > Rename
- In the Rename Document dialog, enter a new document name
- Click OK
Technique 8. Create Accessible Charts
At this time, Google docs: Presentation does not offer an option to insert data charts. [Tested: February 4, 2011]
Charts can be used to display data in meaningful ways for your audience. It is important to ensure that your chart is as accessible as possible to all members of your audience. All basic accessibility considerations that are applied to the rest of your document must also be applied to your charts and the elements within your charts. For example, use shape and color, rather than color alone, to convey information. As well, some further steps should be taken to ensure that the contents are your chart are appropriate labeled to give users reference points that will help to correctly interpret the information.
Other Chart Considerations
- When creating line charts, use the formatting options to create different types of dotted lines to facilitate legibility for users who are color blind
- When creating bar charts, it is helpful to apply textures instead of colors to differentiate the bars
- Change the default colors to a color safe or gray-scale palette
- Use the formatting options to change predefined colors, ensuring that they align with sufficient contrast requirements (see Technique 9.2)
Technique 9. Make Content Easier to See
9.1 Format of Text
When formatting text, especially when the text is likely to be printed, try to:
- Use font sizes between 12 and 18 points for body text.
- Use fonts of normal weight, rather than bold or light weight fonts. If you do choose to use bold fonts for emphasis, use them sparingly.
- Use standard fonts with clear spacing and easily recognized upper and lower case characters. Sans serif fonts (e.g., Arial, Verdana) may sometimes be easier to read than serif fonts (e.g., Times New Roman, Garamond).
- Avoid large amounts of text set all in caps, italic or underlined.
- Use normal or expanded character spacing, rather than condensed spacing.
- Avoid animated or scrolling text.
But can’t users just zoom in? Office applications do typically include accessibility features such as the ability to magnify documents and support for high contrast modes. However, because printing is an important aspect of many workflows and changing font sizes directly will change documents details such the pagination, the layout of tables, etc., it is best practice to always format text for a reasonable degree of accessibility.
9.2 Use Sufficient Contrast
The visual presentation of text and images of text should have a contrast ratio of at least 4.5:1. To help you determine the contrast, here are some examples on a white background:
- Very good contrast (Foreground=black, Background=white, Ratio=21:1)
- Acceptable contrast (Foreground=#767676, Background=white, Ratio=4.54:1)
- Unacceptable contrast (Foreground=#AAAAAA, Background=white, Ratio=2.32:1)
Also, always use a single solid color for a text background rather than a pattern.
In order to determine whether the colors in your document have sufficient contrast, you can consult an online contrast checker, such as:
- Juicy Studio: Luminosity Color Contrast Ratio Analyzer
- Joe Dolson Color Contrast Spectrum Tester
- Joe Dolson Color Contrast Comparison
9.3 Avoid Using Color Alone
Color should not be used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. In order to spot where color might be the only visual means of conveying information, you can create a screenshot of the document and then view it with online gray-scale converting tools, such as:
9.4 Avoid Relying on Sensory Characteristics
The instructions provided for understanding and operating content should not rely solely on sensory characteristics such as the color or shape of content elements. Here are two examples:
- Do not track changes by simply changing the color of text you have edited and noting the color. Instead use Google docs: Presentation’s change tracking features to track changes, such as revision history.
- Do not distinguish between images by referring to their appearance (e.g. “the bigger one”). Instead, label each image with a figure number and use that for references.
9.5 Avoid Using Images of Text
Before you use an image to control the presentation of text (e.g., to ensure a certain font or color combination), consider whether you can achieve the same result by styling “real text”. If this is not possible, as with logos containing stylized text, make sure to provide alternative text for the image following the techniques noted above.
9.6 Avoid Transitions
Transitions between slides and elements in each slide (e.g., bullets in a list flying onto the screen) can be distracting to users with disabilities. It can also cause assistive technologies to read the slide incorrectly. For these reasons, it is best to avoid transitions altogether.
Technique 10. Make Content Easier to Understand
10.1 Write Clearly
By taking the time to design your content in a consistent way, it will be easier to access, navigate and interpret for all users:
- Whenever possible, write clearly with short sentences.
- Introduce acronyms and spell out abbreviations.
- Avoid making the document too “busy” by using lots of whitespace and by avoiding too many different colors, fonts and images.
- If content is repeated on multiple pages within a document or within a set of documents (e.g., headings, footings, etc.), it should occur consistently each time it is repeated.
10.2 Provide Context for Hyperlinks
Hyperlinks are more effective navigation aids when the user understands the likely result of following the link. Otherwise, users may have to use trial-and-error to find what they need.
To help the user understand the result of selecting a hyperlink, ensure that the link makes sense when read in the context of the text around it. For example, while it would be confusing to use “more information” as a link by itself on a page, it would be fine to use “more information” as a link in the following sentence: “The airport can be reached by taxi or bus (more information).”
To make the address of hyperlink clear when printing, you may wish to include the address in brackets following the descriptive text of the hyperlink.
To add hyperlinks with meaningful text
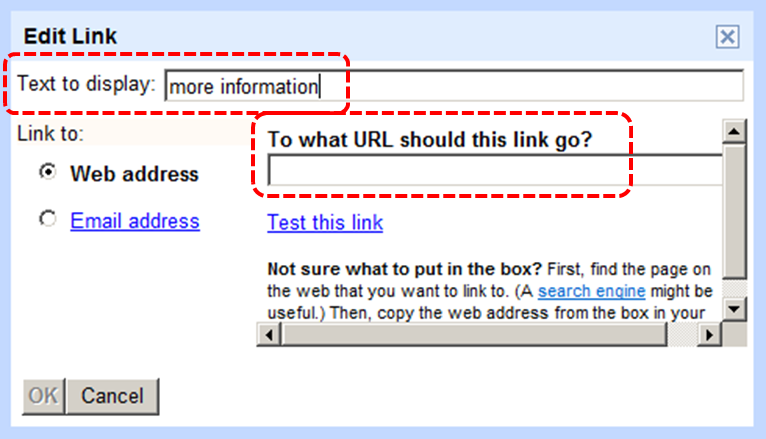
- Go to menu bar and click Link
- In the Edit Link dialog, enter descriptive link text in the Text to display box
- Enter the address of the link in the To what URL should this link go? Box
- Click OK

Note:You can also type the address of the link in a text box and hit enter, then highlight the link and select Change.
10.3 Accessible Presentations
It is important to consider accessibility before, during, and after presentations. Below is a helpful link with guidance on how to make presentations accessible to all:
- “How to Make Presentations Accessible to All” (Source: W3C-WAI Draft)
Technique 11. Check Accessibility
At this time, Google docs: Presentation does not offer a mechanism to check for potential accessibility errors in your document prior to publishing. [Tested: September 20th, 2010]
In order to get some indication of the accessibility of your document or template (see Technique 1), then you may consider saving the file into HTML or PDF in order to perform an accessibility check in one of those formats, as described below.
To evaluate HTML accessibility
If you wish to check the accessibility of your document or template (see Technique 1), one option is to save it into HTML format and use one of the web accessibility checkers available online. Such as:
To evaluate PDF accessibility
If you saved your document in tagged PDF format, you can use the following tools and steps to evaluate the accessibility of the PDF document:
- Adobe Acrobat Professional
- PDF Accessibility Checker (PAC) – a free alternative provided by “Access for all”
To evaluate PDF accessibility in Adobe Acrobat Professional
- Go to menu item: Advanced > Accessibility > Full Check…
- In the Full Check dialog, select all the checking option
- Select the Start Checking button
Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
In some cases, additional steps must be taken in order to ensure accessibility information is preserved when saving/exporting to formats other than the default.
To save in a different format
- Go to menu item: File > Download as
- Select format
PDF documents are not always accessible. Accessible PDF documents are often called “Tagged PDF” because they include “tags” that encode structural information required for accessibility. To evaluate the accessibility of your PDF document, see Technique 11.
To clean up your HTML file
- Remove unnecessary styles, line breaks, etc.
- Remove unnecessary id, class, and attributes
- Remove font tags
- Remove styles in the <head> tag
- Ensure the <th> tags have a scope attribute
- Remove <p> tags nested inside <th> and <td> tags
- Check for accessibility (see Technique 11)
Note: you may wish to use HTML editors or utilities to help with this process.
Technique 13. Consider Using Accessibility Support Applications/Plugins
Disclaimer: This list is provided for information purposes only. It is not exhaustive and inclusion of an application or plug-in on the list does not constitute a recommendation or guarantee of results.
The following accessibility related plug-ins and support are available for Google docs: Presentation:
- PowerTalk – an accessibility tool that provides a good approximation of how presentations will sound with a screen reader.
- Keyboard shortcuts for Google docs: Presentation
- Google docs: Presentation Section 508 Compliance
Accessibility Help
If you are interested in what features are provided to make using Google docs: Presentation more accessible to users, documentation is provided in online articles and Help forums:
- Go to menu item: Help > Google Docs Help Center
References and Resources
- Google docs Online Help Center
- GAWDS Writing Better Alt Text [http://www.gawds.org/show.php?contentid=28]
Acknowledgments
This document was produced as part of the Accessible Digital Office Document (ADOD) Project (http://inclusivedesign.ca/accessible-office-documents).
This project has been developed by the Inclusive Design Research Centre, OCAD University as part of an EnAbling Change Partnership project with the Government of Ontario and UNESCO (United Nations Educational, Scientific and Cultural Organization).


Accessible Digital Office Documents (ADOD) Project by Inclusive Design Research Centre (IDRC) is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.