Authoring Techniques for Accessible Office Documents: Google docs: Document
Date of Current Version: 04 Feb 2011
Latest Version (HTML): http://inclusivedesign.ca/accessible-office-documents/googledocument
Quick Reference
- Usage Notes
- Technique 1. Use Accessible Templates
- Technique 2. Specify Document Language
- Technique 3. Provide Text Alternatives for Images and Graphical Objects
- Technique 4. Avoid “Floating” Elements
- Technique 5. Use Headings
- Technique 6. Use Named Styles
- Technique 7. Use Built-In Document Structuring Features
- Technique 8. Create Accessible Charts
- Technique 9. Make Content Easier to See
- Technique 10. Make Content Easier to Understand
- Technique 11. Check Accessibility
- Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
- Technique 13. Consider Using Accessibility Support Applications/Plugins
- Accessibility Help
- References and Resources
- Acknowledgments
Usage Notes
At the time of testing (August 20, 2010), Google docs: Document lacks several features that enable accessible office document authoring, most notably: the ability to add alternative text to images, "true headings", and table headings. As a result, some of the other features that might otherwise support accessibility, such as its extensive templates are not as effective. In addition, Google docs: Document does not include an accessibility checking feature.
What’s an “Office Document”?
You should use these techniques when you are using Google docs: Document to create documents that are:
- Intended to be used by people(i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable(i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows(Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
Google docs: Document does not have a default file format as it is a web-based authoring tool.
Google docs: Document offers a number of word processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12 :
- MS Word
- HTML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users.
The application-specific steps and screenshots in this document were created using Google docs: Document (ver.30 09 2010, Internet Explorer ver.7.0.6001/Windows XP, Aug. 2010). Files are easily saved as various file formats (see Technique 12).
Technique 1. Use Accessible Templates
At this time, Google Doc’s extensive collection of templates should be treated cautiously. The fact that the Google docs: Document editor lacks support for accessibility features such as alternative text, “true headings”, and table headings also means that the templates created with the editor are also lacking in these areas. [Tested: August 20, 2010]
All office documents start with a template, which can be as simple as a blank standard-sized page or as complex as a nearly complete document with text, graphics and other content. For example, a “Meeting Minutes” template might include headings for information relevant to a business meeting, such as “Actions” above a table with rows to denote time and columns for actions of the meeting.
Because templates provide the starting-point for so many documents, accessibility is critical. If you are unsure whether a template is accessible, you should check a sample document produced when the template is used (see Technique 11).
Google docs: Document’s default template for new documents is a blank page. The basic installation also includes a wide variety of templates ranging from blank business letters and memos to blank business cards and schedules. These are all accessible by virtue of being blank.
It is possible to create your own templates from scratch in Google docs: Document. As well, you can edit and modify the existing templates, ensuring their accessibility as you do so and saving them as a new template.
To select a template
- Go to menu item: Create New > From Template

- Browse templates by category or enter terms in the search box and select Search Templates
Note: to return to an unfiltered view after performing a search, select Clear Search
To create an accessible template
- Create a new document (from the default template or from an existing template)
- Ensure that you follow techniques in this document. You may also check the accessibility (see Technique 11).
- Save your template by selecting Save now
- Select the Untitled Document box

- Fill in a new document name in the Rename Document dialog that appears. Be sure to indicate that the document is an accessible template by using terms such as “accessible” (e.g., “Accessible Memo Template”). This will improve its searchability as an accessible template.

- Select the check box next to your document in the All items list
- Go to menu item: More actions > Submit to Template Gallery

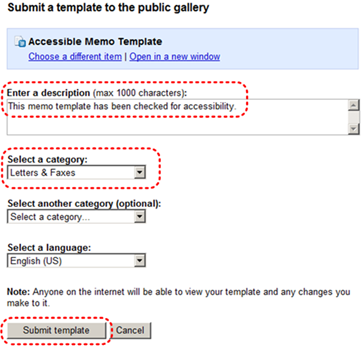
- Enter a description indicating that this is an accessible template (e.g. This memo template has been checked for accessibility)
- Select one or two relevant categories and select the language of the template
- Select Submit template

To submit an accessible template from the Template Gallery main page
- Select Submit a template
- Select Choose from your Google docs
- Select template from your Google docs
- Enter a description indicating that this is an accessible template (e.g. This memo template has been checked for accessibility)
- Select one or two relevant categories and select the language of the template
- Select Submit template
To select an accessible template that you submitted
Note: Only use these steps if you have an accessible template available (e.g. that you previously saved). Otherwise, simply open a new (blank) document.
- Select Browse template gallery

- Select the My Templates tab
- Select your accessible template from the list
Note: your file name and description should help you locate the accessible templates.

To select an accessible template from the public gallery
- Enter terms in the search box that will help you locate accessible templates
- Select Search Templates
Note: Files names and descriptions should indicate which templates are accessible. Otherwise you must review the template to ensure the final product meets accessible content requirements.
Technique 2. Specify Document Language
At this time, Google docs: Document does not offer an explicit language selection mechanism to indicate the natural language of your document or changes in natural language at any point within the content. Google docs: Document defaults the natural language to the language selected for your Google Account. When exporting to other document formats, there is no guarantee that the natural language of your Google Account will be indicated as the natural language of your document. [Tested: August 20, 2010]
In order for assistive technologies (e.g., screen readers) to be able to present your document accurately, it is important to indicate the natural language of the document. If a different natural language is used for a paragraph or selected text, this also needs to be clearly indicated.
Technique 3. Provide Text Alternatives for Images and Graphical Objects
At this time, Google docs: Document does not offer a mechanism for adding alternative text or longer descriptions to images and objects where it can be readily accessed by screen reader users. As a result, you will need to ensure that you provide the alternate text and/or longer descriptions in the body of the document, near the images and objects. While this solution is not optimal for screen reader users and will complicate your own accessibility testing, it is necessary under alternative text and descriptions are supported. [Tested: August 20, 2010]
When using images or other graphical objects, such as charts and graphs, it is important to ensure that the information you intend to convey by the image is also conveyed to people who cannot see the image. This can be accomplished by adding concise alternative text to of each image. If an image is too complicated to concisely describe in the alternative text alone (artwork, flowcharts, etc.), provide a short text alternative and a longer description as well.
Tips for writing alternative text
- Try to answer the question "what information is the image conveying?"
- If the image does not convey any useful information, leave the alternative text blank
- If the image contains meaningful text, ensure all of the text is replicated
- Alternative text should be fairly short, usually a sentence or less and rarely more than two sentences
- If more description is required (e.g., for a chart or graph), provide a short description in the alternative text (e.g., a summary of the trend) and more detail in the long description, see below
- Test by having others review the document with the images replaced by the alternative text
Tips for writing longer descriptions
- Long descriptions should be used when text alternatives (see above) are insufficient to answer the question "what information is the image conveying?"
- In some situations, the information being conveyed will be how an image looks (e.g., an artwork, architectural detail, etc.). In these cases, try to describe the image without making too many of your own assumptions.
- One approach is to imagine you are describing the image to a person over the phone
- Ensure that you still provide concise alternative text to help readers decide if they are interested in the longer description
Alternatively, you can include the same information conveyed by the image within the body of the document, providing the images as an alternate to the text. In that case, you do not have to provide alternate text within the image.

Technique 4. Avoid “Floating” Elements
When images and objects are inserted into Google docs: Document they default to being positioned “inline” with the text. There is also the option to attach images and objects to a fixed position on the page.
A “floating” object keeps its position relative to the page, while text flows around it. As content moves up or down on the page, the object stays where it was placed. To ensure that images and objects remain with the text that references it, always position it as “inline” with the text at the end of the in-text reference.
Similarly, avoid placing drawing objects directly into the document (e.g., as borders, to create a diagram). Instead, create borders with page layout tools and insert complete graphical objects.
Technique 5. Use Headings
At this time, Google docs: Document does not support “true headings”. The heading levels displayed in Google docs: Document are styles, with no semantic grounding. When the documents are downloaded as ODT or HTML, the heading capabilities of these formats is not employed. As well, it is not possible to modify heading styles. [Tested: August 20, 2010]
Any documents that are longer than a few paragraphs require structuring to make them more straightforward for readers to understand. One of the easiest ways to do this is to use “True Headings” to create logical divisions between paragraphs. True headings are more than just bolded, enlarged, or centered text; they are structural elements that order and levels provide a meaningful sequence to users of assistive technologies.
Tips for headings
- Use the default headings styles provided (“Heading “, “Heading 2”, etc.)
- Nest headings properly (e.g., the sub-headings of a “Heading 1” are “Heading 2”, etc.)
- Do not skip heading levels
Although Google docs: Document headings are not “true headings” they are still recommended for accessibility because:
- They will still be useful to users who benefit from the visual formatting but who do not make use of “header navigation” features,
- They are necessary if the Table of Contents feature is to be used, and
- Since Google docs: Document is a Web Application, a future update may resolve the issue.
To apply headings from the Format menu
- Highlight the text that you want to make into a navigational heading
- Go to menu item: Format > Paragraph Styles
- Select the desired heading you would like to apply to the text
To apply headings using the Heading drop-down menu
- Highlight the text that you want to make into a navigational heading
- Select the Heading drop-down menu from the standard bar (next to the Font drop-down menu)
- Select the desired heading you would like to apply to the text
To apply headings using keyboard shortcuts
- Highlight the text that you want to make into a navigational heading
- Select Ctrl+Alt+1 (for Heading 1),Ctrl+Alt+2 (for Heading 2), etc.
Technique 6. Use Named Styles
As with “True Headings” (see Technique 5), you should attempt to make use of the named styles that are included with the office application (e.g., “emphasis”, “caption”, etc.) before creating your own styles or using the character formatting tools directly. Named styles help your readers understand why something was formatted in a given way, which is especially helpful when there are multiple reasons for the same formatting (e.g., it is common to use italics for emphasis, Latin terms and species names).
For more information on formatting using named styles, see Technique 9.
Note: While office application suites support headings in much the same way, the named styles often differ.
To use default named styles
- Default named styles can be applied the same way as headings (see Technique 5).
Technique 7. Use Built-In Document Structuring Features
7.1 Tables
At this time, Google docs: Document does not offer a mechanism that allows you to select and indicate headings for rows and columns. [Tested: August 20, 2010]
When using tables, it is important to ensure that they are clear and appropriately structured. This helps all users to better understand the information in the table and allows assistive technologies (e.g., screen readers) to provide context so that the information within the table can be conveyed in a meaningful way.
Tips for tables
- Only use tables for tabular information, not for formatting, such as to position columns.
- Use “real tables” rather than text formatted to look like tables using the TAB key or space bar. These will not be recognized by assistive technology.
- Keep tables simple by avoiding merged cells and dividing complex data sets into separate smaller tables, where possible.
- If tables split across pages, set the header to show at the top of each page. Also set the table to break between rows instead of in the middle of rows.
- Create a text summary of the essential table contents. Any abbreviations used should be explained in the summary.
- Table captions or descriptions should answer the question "what is the table's purpose and how is it organized?" (e.g., "A sample order form with separate columns for the item name, price and quantity").
- Table cells should be marked as table headers when they serve as labels to help interpret the other cells in the table.
- Table header cell labels should be concise and clear.
- Ensure the table is not “floating” on the page (see Technique 4)
7.2 Lists
When you create lists, it is important to format them as “real lists”. Otherwise, assistive technologies will interpret your list as a series of short separate paragraphs instead of a coherent list of related items.
To create an ordered or unordered list
- Go to menu item: Format > List styles
- Select the list style you want to use
7.3 Columns
Use Columns feature for placing text in columns.
Note: Because columns can be a challenge for users of some assistive technologies, consider whether a column layout is really necessary.
7.4 Page Breaks
Start a new page by inserting a page break instead of repeated hard returns.
7.5 Use a Table of Contents
Creating an index or table of contents to outline office document content can provide a means of navigating the meaningful sequence of content.
The best way to generate a table of contents is after applying the predefined heading styles, such as "Heading 1" as described above, to the headings that you want to include in your table of contents. After you apply these styles, you can then create a table of contents.
To insert a Table of Contents
- Position cursor where you would like to place the table within your document
- Go to menu item: Insert > Table of contents
To update a Table of Contents
- Click within the table
- Select the Update now button
7.6 Use Page Numbering
At this time, Google docs: Document does not include a page numbering feature. [Tested: August 20, 2010]
Numbering the pages of your document helps those reading and editing your document effectively navigate and reference its content. For users of assistive technologies, it provides a valuable point of reference within the document.
7.7 Document Title
At this time, Google docs: Document makes use of a single document name. Within Google docs, this serves well as a title, but when exporting to ODT, the document name is used to form the file name and the ODT “Title” properties field is left blank. [Tested: August 20, 2010]
In case the document is ever converted into HTML, it should be given a descriptive and meaningful title.
To change the file name of the current document
- Go to menu item: File > Rename
- In the Rename Document dialog, enter a new document name
- Click OK
Technique 8. Create Accessible Charts
At this time, Google docs: Document does not offer an option to insert data charts. [Tested: February 4, 2011]
Charts can be used to make data more understandable for some audiences. However, it is important to ensure that your chart is as accessible as possible to all members of your audience. All basic accessibility considerations that are applied to the rest of your document must also be applied to your charts and the elements within your charts. For example, use shape and color, rather than color alone, to convey information. As well, some further steps should be taken to ensure that the contents are your chart are appropriate labeled to give users reference points that will help them to correctly interpret the information.
Other Chart Considerations
- When creating line charts, use the formatting options to create different types of dotted lines to facilitate legibility for users who are color blind
- When creating bar charts, it is helpful to apply textures rather than color to differentiate the bars
- Change the default colors to a color safe or gray-scale palette
- Use the formatting options to change predefined colors, ensuring that they align with sufficient contrast requirements (see Technique 9.2)
Technique 9. Make Content Easier to See
9.1 Format of Text
At this time, it is not possible to change the text size for a default named style. [Tested: September 20th, 2010]
When formatting text, especially when the text is likely to printed, try to:
- Use font sizes between 12 and 18 points for body text.
- Use fonts of normal weight, rather than bold or light weight fonts. If you do choose to use bold fonts for emphasis, use them sparingly.
- Use standard fonts with clear spacing and easily recognized upper and lower case characters. Sans serif fonts (e.g., Arial, Verdana) may sometimes be easier to read than serif fonts (e.g., Times New Roman, Garamond).
- Avoid large amounts of text set all in caps, italic or underlined.
- Use normal or expanded character spacing, rather than condensed spacing.
- Avoid animated or scrolling text.
But can’t users just zoom in?Office applications do typically include accessibility features such as the ability to magnify documents and support for high contrast modes.
However, because printing is an important aspect of many workflows and changing font sizes directly will change documents details such the pagination, the layout of tables, etc., it is best practice to always format text for a reasonable degree of accessibility.
9.2 Use Sufficient Contrast
The visual presentation of text and images of text should have a contrast ration of at least 4.5:1. To help you determine the contrast, here are some examples on a white background:
- Very good contrast (Foreground=black, Background=white, Ratio=21:1)
- Acceptable contrast (Foreground=#767676, Background=white, Ratio=4.54:1)
- Unacceptable contrast (Foreground=#AAAAAA, Background=white, Ratio=2.32:1)
Also, always use a single solid color for a text background rather than a pattern.
In order to determine whether the colors in your document have sufficient contrast, you can consult an online contrast checker, such as:
- Juicy Studio: Luminosity Color Contrast Ratio Analyzer
- Joe Dolson Color Contrast Spectrum Tester
- Joe Dolson Color Contrast Comparison
9.3 Avoid Using Color Alone
Color should not be used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. In order to spot where color might be the only visual means of conveying information, you can create a screenshot of the document and then view it with online gray-scale converting tools, such as:
9.4 Avoid Relying on Sensory Characteristics
The instructions provided for understanding and operating content should not rely solely on sensory characteristics such as the color or shape of content elements. Here are two examples:
- Do not track changes by simply changing the color of text you have edited and noting the color. Instead use Google docs: Document’s review functionality features to track changes, such as the revision history and TextFlow mechanisms.
- Do not distinguish between images by referring to their appearance (e.g. “the bigger one”). Instead, label each image with a figure number and use that for references.
9.5 Avoid Using Images of Text
Before you use an image to control the presentation of text (e.g., to ensure a certain font or color combination), consider whether you can achieve the same result by styling “real text”. If this is not possible, as with logos containing stylized text, make sure to provide alternative text for the image following the techniques noted in Technique 3.
Technique 10. Make Content Easier to Understand
10.1 Write Clearly
By taking the time to design your content in a consistent way, it will be easier to access, navigate and interpret for all users:
- Whenever possible, write clearly with short sentences.
- Introduce acronyms and spell out abbreviations.
- Avoid making the document too “busy” by using lots of whitespace and by avoiding too many different colors, fonts and images.
- If content is repeated on multiple pages within a document or within a set of documents (e.g., headings, footings, etc.), it should occur consistently each time it is repeated.
10.2 Provide Context for Hyperlinks
Hyperlinks are more effective navigation aids when the user understands the likely result of following the link. Otherwise, users may have to use trial-and-error to find what they need.
To help the user understand the result of selecting a hyperlink, ensure that the link makes sense when read in the context of the text around it. For example, while it would be confusing to use “more information” as a link by itself on a page, it would be fine to use “more information” as a link in the following sentence: “The airport can be reached by taxi or bus (more information).”
To make the address of hyperlink clear when printing, you may wish to include the address in brackets following the descriptive text of the hyperlink.
To add hyperlinks with meaningful text
- Go to menu item: Insert > Link… (Ctrl+K)
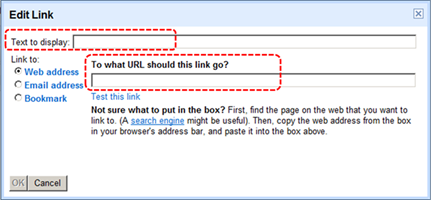
- In the Edit Link dialog, enter descriptive text in the Text to display box
- Enter the link address in the To what URL should this link go? Box
Note: To link to a bookmark within the document, enable the Bookmark option by clicking Bookmark within the Link to section. - Select OK

Technique 11. Check Accessibility
In order to get some indication of the accessibility of your document or template (see Technique 1), then you may consider saving the file into HTML or PDF in order to perform an accessibility check in one of those formats, as described below.
To evaluate HTML accessibility
Save the document into HTML format and use one of the web accessibility checkers available online. Such as:
To evaluate PDF accessibility
If you saved your document in tagged PDF format, you can use the following tools and steps to evaluate the accessibility of the PDF document:
- Adobe Acrobat Professional
- PDF Accessibility Checker (PAC) – a free alternative provided by “Access for all”
To Evaluate PDF accessibility in Adobe Acrobat Professional
- Go to menu item: Advanced > Accessibility > Full Check…
- In the Full Check dialog, select all the checking option
- Select the Start Checking button
Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
In some cases, additional steps must be taken in order to ensure accessibility information is preserved when saving/exporting to formats other than the default.
Alternate formats
- Go to menu item: File > Download as
- Select format
Note: documents saved as HTML format may require some cleaning up. The steps below will help you with this.
PDF documents are not always accessible. Accessible PDF documents are often called “Tagged PDF” because they include “tags” that encode structural information required for accessibility. To evaluate the accessibility of your PDF document, see Technique 11 .
To clean up your HTML file
- Remove unnecessary styles, line breaks, etc.
- Remove unnecessary id, class, and attributes
- Remove font tags
- Remove styles in the <head> tag
- Ensure the <th> tags have a scope attribute
- Remove <p> tags nested inside <th> and <td> tags
- Check for accessibility (see Technique 11)
Note: you may wish to use HTML editors or utilities to help with this process.
Technique 13. Consider Using Accessibility Support Applications/Plugins
Disclaimer: This list is provided for information purposes only. It is not exhaustive and inclusion of an application or plug-in on the list does not constitute a recommendation or guarantee of results.
- Using Google Docs with a screen reader – outlines how to navigate to the ARIA enhanced version of Google docs and use keyboard shortcuts.
- Keyboard shortcuts for Google docs: Document
- Google docs: Document Section 508 Compliance
Accessibility Help
If you are interested in what features are provided to make using Google docs: Document more accessible to users, documentation is provided through online articles and Help forums:
- Go to menu item: Help > Google Docs Help Center
References and Resources
- Google docs: Document help
- GAWDS Writing Better Alt Text [http://www.gawds.org/show.php?contentid=28]
Acknowledgments
This document was produced as part of the Accessible Digital Office Document (ADOD) Project (http://inclusivedesign.ca/accessible-office-documents).
This project has been developed by the Inclusive Design Research Centre, OCAD University as part of an EnAbling Change Partnership project with the Government of Ontario and UNESCO (United Nations Educational, Scientific and Cultural Organization).


Accessible Digital Office Documents (ADOD) Project by Inclusive Design Research Centre (IDRC) is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.